[5분컷] Framer & Google Search Console 연동 가이드
Franer로 만든 웹사이트를 Google Search Console(구글 서치 콘솔, GSC)과 연동하는 방법을 소개합니다.
![[5분컷] Framer & Google Search Console 연동 가이드](/_next/image?url=%2Fimages%2Fframer-google-search-console%2Fthumbnail.png&w=3840&q=100)
Framer로 만든 웹사이트를 Google Search Console(GSC)에 등록하려면 몇 가지 설정이 필요합니다. 이 글에서는 Framer Google Search Console 연동 방법을 이미지와 함께 단계별로 안내합니다.
Google Search Console이란?
Google Search Console(구글 서치 콘솔)은 웹사이트의 검색 노출 현황을 추적하고, 검색엔진 최적화(SEO)를 도와주는 구글의 무료 도구입니다. Framer로 만든 사이트도 GSC와 연동하면 구글에 빠르게 노출될 수 있습니다.
Framer GSC 연동 단계
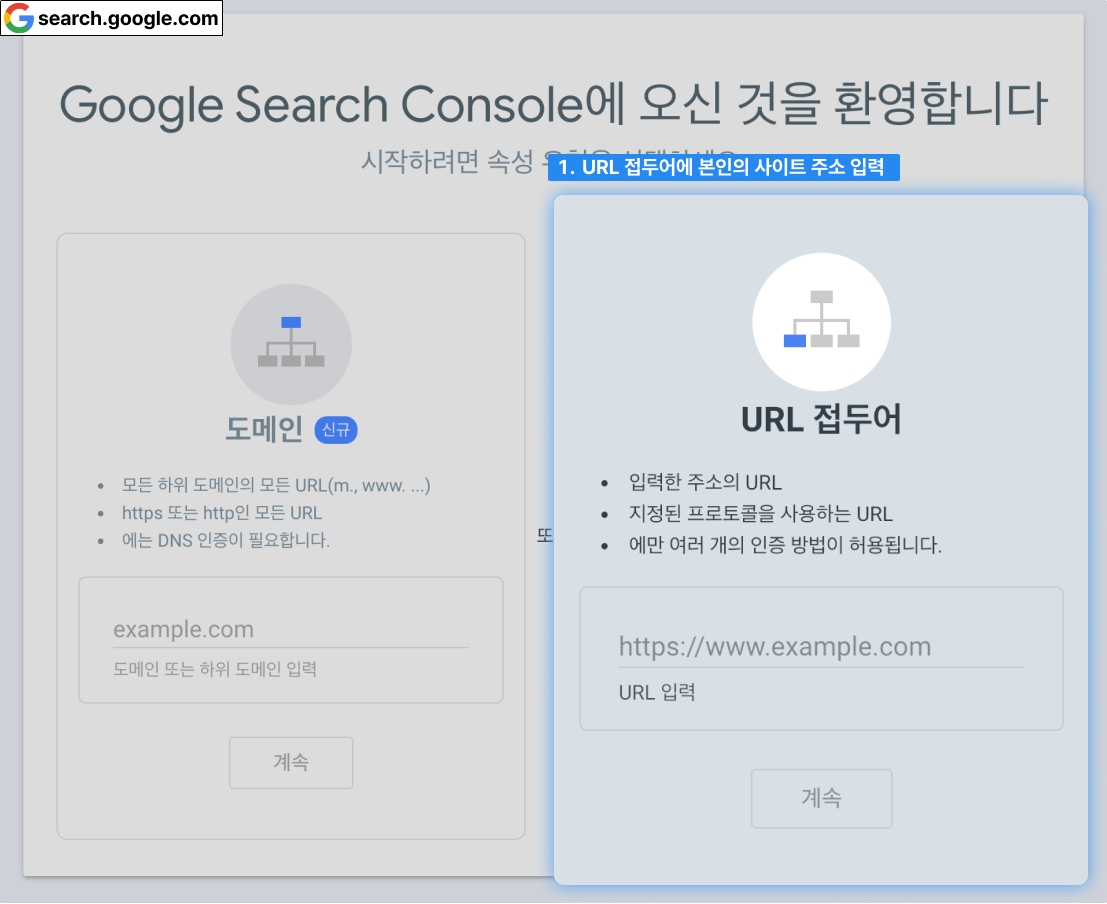
- Google Search Console 접속 및 사이트 주소 입력
Google Search Console에 접속한 뒤 ‘URL 접두어’ 방식으로 Framer 사이트 주소를 입력하세요.

- HTML 태그 방식 선택 및 메타태그 복사
소유권 확인 방식에서 ‘HTML 태그’를 선택하고 제공된
<meta>태그를 복사합니다.
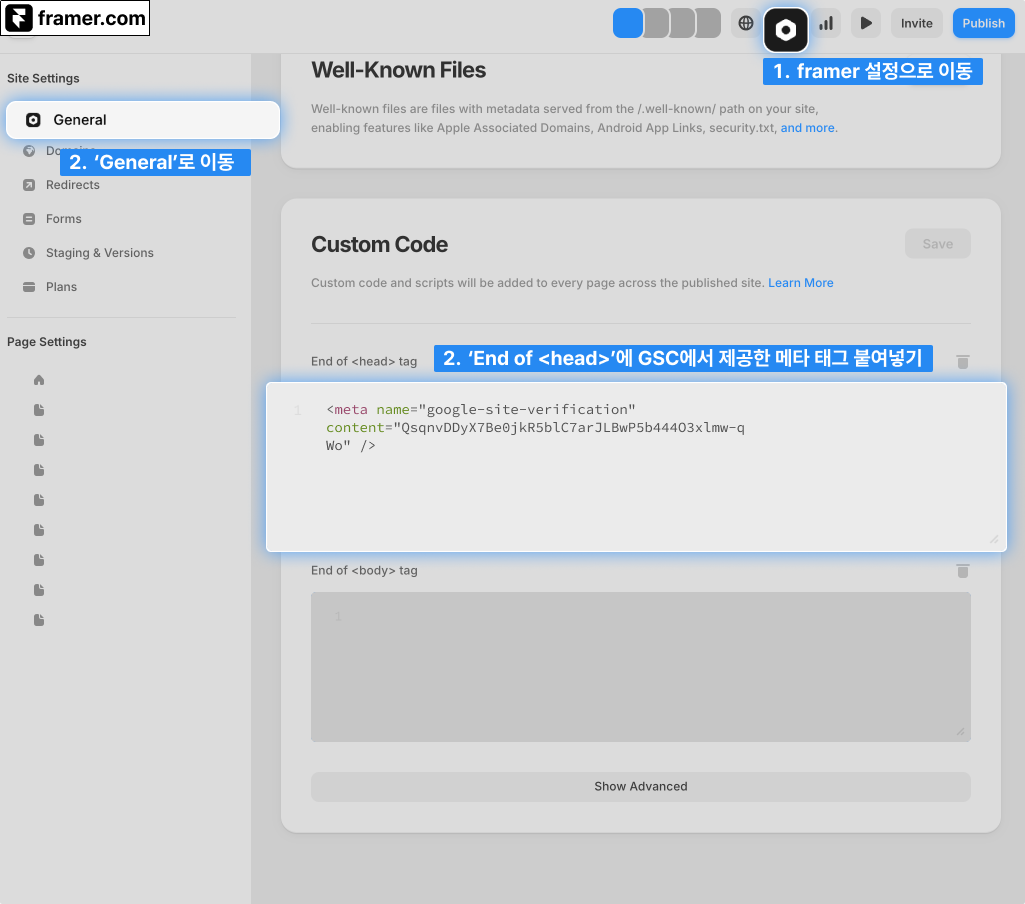
- Framer 프로젝트에서 설정 열기
Framer에서 해당 프로젝트를 연 뒤, 우측 상단 Settings 버튼을 클릭해 사이트 설정 화면으로 들어갑니다.
- Head 영역에 메타태그 삽입
‘Custom Code’ 탭의 End of head 입력란에 (2)에서 복사한
<meta>태그를 붙여넣습니다.
- Google Search Console로 돌아가 소유권 확인
Framer에서 변경사항을 저장한 뒤, GSC로 돌아가 ‘확인’ 버튼을 눌러 연동을 완료합니다.
프레이머 구글서치콘솔 연동 후 확인사항
- 연동 직후에는 데이터가 나타나기까지 시간이 걸릴 수 있습니다.
- GSC의 사이트맵 제출 기능을 통해 빠른 색인을 유도하세요.
- ‘커버리지’, ‘성능’ 보고서를 통해 검색 유입 및 노출을 분석할 수 있습니다.